Presenters:
Heather Lund
Heather has been with GoReact for over three years. During that time she’s helped numerous new clients successfully navigate implementation. She’s built strong relationships with people and institutions along the way, ensuring the software continues to meet their instructor and learner goals. During her free time, Heather enjoys being outdoors with her husband and three children – camping, fishing, ATVing, and playing or watching sports. Her happy place is her garden where she loves growing, preserving, and eating her harvest.
Sam Butterfield
Sam Butterfield serves as our West Region Sr. Account Executive here at GoReact. Having taught high school before getting into the edtech space, Sam will share his experience from both his time teaching as well as his time working with districts to implement technology for teacher growth.
Transcript:
Sam Butterfield:
Hi, everybody. Thank you again for taking time to join today’s session. This is the GoReact Tips & Tricks session, originally was going to be presented by our one and only Kelly Fitzgerald, but unfortunately she is under the weather and has totally lost her voice, so she’s unable to join us today. But we do have a very great duo here, mostly talking about our wonderful Heather Lund. She’s our client success manager who I personally work closely with all of our partners basically in the west. And I am Sam Butterfield. I’m the account executive here with GoReact. So we together are excited to share a few things that we’ve learned over the years of working here at GoReact with our amazing partners, and show you some basics as well as dive into the weeds with you depending on what types of questions we get. So just as some housekeeping items, this is a session for you, so please, any questions that you have, any suggestions that you’d like to see, any scenarios you want to walk through, throw them in the Q&A section.
Heather and I are going to be taking a look at that throughout this session so that we can respond to as many as questions as we can get to. We have an hour. Just as a bit of an agenda, I will be taking us through just a quick overview of what the platform looks like for anyone who’s brand new to GoReact or maybe you’re just getting started in using GoReact. We might be able to show you a few things that you’re not using and what some of those benefits can be for you. And then Heather is going to take us through some more detailed responses when it comes to our templates, what that currently looks like, what it will continue to look like in the future, as well as our updated library. Talk to you about ways that you can best manage that and leverage that across your program.
And then some suggestions for students, some of the most common questions, especially surrounding uploading that we get, things that you can share with your teams. After that, we will answer as many questions as we can get to within the hour, and then if we have time, we can break a little bit early or if we’ve got so many questions that our hearts can answer, we will do our best to get through all of those. So again, my name is Sam Butterfield. I’ve worked here for five years, here at GoReact, a little over five years and it’s been really awesome getting to know our partners and seeing the good that we can do across really a lot of different disciplines within the higher ed space.
Now, as an introduction to the tool, if you are not familiar with GoReact, this is brand new and I will pause for a second because I do want to provide a caveat and then apologize for my voice, which just like Kelly, I got this sexy, soulful voice I hope I can say on a recorded session, but I got a nice little soulful voice going on from a cold, so I apologize if I cough or have to pause for a drink during the session, but I just wanted to provide a bit of a caveat for that. I am very excited to be here today with you though. So again, back to my thought with GoReact, if you’re unfamiliar with the platform, platform-based and built around everything skill development related, so anywhere where your students are working on competency-based learning, where they’re demonstrating skills that they’re picking up throughout the program, where they are being assessed in whatever practice or discipline that they’re in, whether they’re practicing a particular exercise or thought process, talking through their own ideas, GoReact is a great way to be able to facilitate that with your students.
And the main media source to be able to do that and bring awareness to one’s practice that we leverage here at GoReact is through video. So allowing students to easily record their practice and receive feedback from themselves, from instructors, from their peers, but receive feedback from those around them to be able to improve their skillsets and get ready for what’s coming next in their stage of learning. I’m going to take you through a brief overview of what the platform actually looks like. Now, as I do so, we’re going to stay for the most part at this first portion within the goreact.com side of things, but as I’m sure many of you are aware, there are really two main access points with GoReact. The first one, we have our goreact.com platform. It’s web-based. You can log in from anywhere with any device and be able to work with your students.
We do encourage a lot of our partners to go through our other access points, which is our LTI integration with all the major LMS systems. So if you’re looking for a streamlined, scalable experience for your program that you can just plug GoReact into courses and assignments that have already been built within your LMS, that integration is an awesome way to go. And again, if there’s questions about that, please throw them in the Q&A. For this first part, we’re going to stay in the side, this goreact.com side and just show you some of the functionality behind the tool. Now, once you are in GoReact, there’s really three main assignment types that you can leverage with your students. The first one and the most common one is called our standard assignment. So standard is anytime that I am asking a student to record themselves, to receive feedback, to practice, or I’m recording them for the same purposes in a face-to-face class or an online or hybrid type setting, that would all fall under our standard assignment.
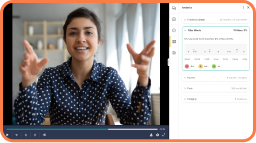
Now, you can do these observations as I just mentioned. You can do them live, you can do them asynchronously, you can do them in groups. So if I have small groups working together, I can easily have them work through the standard assignment to be able to receive feedback and provide assessment for a particular observation. I’m going to bounce around disciplines. As I mentioned, we work with all types of disciplines. Anywhere where skills are being developed, which is across the board and GoReact is a great fit there. So I’m going to just jump across the few different examples of disciplines for the video. So if these don’t particularly pertain to you, don’t worry about the video itself. We just want to show, again, what that interaction looks like to start and then we can get into the weeds and into the specifics as we answer the Q&A portion of this session. So this is an example of our standard assignment.
Now, this is a teacher in a classroom who’s looking for some feedback. Now, the video portion here on the left-hand side is very… It’s going to play very similar to what you’ve experienced out in the world with other platforms where I can pause, rewind, fast-forward, speed up, slow down, I can make things larger and smaller, and I can turn on captioning. So a lot of basic functionality when it comes to the video itself, but the idea behind GoReact is to pair the ease of use of video side-by-side with feedback, coaching, instruction, and help that user be able to bring awareness to their practice by seeing it, and then how can I better myself with this feedback. Now, as the instructor or as the peer, as the student, there’s a lot of different ways that I can engage with this video once it’s in the GoReact platform. So you’ll notice probably the first thing you’ll see are these colorful bubbles. These are what we call markers. If you’re using GoReact and you’re not using markers, that would be probably one of the first things I would say, let’s explore this.
It’s really easy to set up and it is a great way to both save time, track data, give responses to your users. So the markers are really awesome features that we’ve had, and I’ve used this before. It’s a great way and an easy one to get started. Now with the markers, these are totally customizable. These are flags that you can create to be able to tag specific things that you’re seeing within the observation. So for example, I have a few teacherette-specific markers here that I can leverage to identify, if it will cooperate with me since I’m not in my usual. All right, let me refresh this. Sorry, I’ve got a little of technical difficulties. Oh, that would be why, I’ve got multiple things up. Let me bounce out of here really fast, and we will just log back in. I tried to prepare and pull up multiple of my accounts, and obviously that did not [inaudible 00:09:31], so I apologize for that user error on my end there. I’ll bounce right back into this video though and we’ll continue talking about these markers.
So again, these are customizable terms and flags that you can create that are great for identifying specific things in an observation that you are looking for across the board as well as tracking data points, being able to pull out some quantitative information from an observation track towards standards and identify, “All right, how often are these standards being met? When are they taking place in the video?” Markers are perfect for all of that. So these markers, when I select one, it will timestamp the video that it took place. So six seconds, there was an example of a formative assessment. And then through the analytics of GoReact, I can show how often each marker was used, where they took place in the video, and again, I can pull all this data out of the platform to be able to leverage for whatever purposes I may need it.
Now in terms of feedback, everything that we’re going to look at with the standard assignment is going to be the same across the board. So we will just focus on the interaction and then we’ll show a couple of the other assignment types. Now again, with the markers itself, you can tie specific comments to each standard as well. So if you want to tag standard one and have an explanation of what standard one is, you can tag that automatically so that when you click on that standard, that marker, it will populate that pre-made comment as well. Now on any of these comments, I can add additional, or any of these markers, I can add additional feedback either by editing and saying, “Great use of one through five here.” I can add those comments here by the markers, or I can also just simply reply and add additional context to that marker that way as well.
Now, down below the marker, I also have the ability to leave comments and feedback to the students through text, through audio, through video, through emojis. There’s a lot of different resources that I can pull from uploading resources. So you just select which type of feedback you want to leave, and you’ll notice as soon as I select that and I start typing or I start my comment, the video will automatically pause for me. Anytime that I’m creating a comment, I don’t have to worry about missing anything in the observation or the assessment. GoReact will automatically pause the video, so as soon as I’m ready, when I hit enter, that comment will be time stamped and hyperlinked just like we showed with the markers, and the video will automatically resume for you. So again, just trying to make your life as easy as possible when it comes to reviewing student videos and working with them on their skill sets.
Now, outside of the text comments, as I mentioned, you also have options to add emojis in there. You have options to do text comments, audio comments along with those video comments. And a great use case for that, again, is designed as a coaching platform. So go back and forth with your students. For example, if I see something and I say, “Hey, let’s work on allowing students more time to think, respond to the question.” So if I wanted to prompt them and say, “Hey, let’s work on this specific strategy, here’s an idea, I want to see you practice that,” then they can actually reply to that comment, and you’ll notice they have the same options that I do down here, and in this case they could use a video comment recording themselves maybe the next day or the next week, whenever they’re able to, practicing that specific strategy that you’ve asked them to. So they don’t need to redo the entire session. They can just dive deep into the parts that they need to work on, and then obviously boost their confidence around everything else that they’re doing well.
Now, when they finish that and save that, it will all be saved here in the same area so it can easily be seen that it’s a response to the prompt that I’m asking them to do there, so a lot of different ways to engage with the students. I know for time’s sake, because I want to get to your questions, I’m moving quick. So again, please throw in questions as we go. Now, outside of the feedback portion, if you’re not using rubrics yet, this is another big thing, especially if you’re integrated with the LMS, you have the ability to put your own customizable rubrics and forms inside of the GoReact platform and go ahead and post those scores to your LMS gradebook. So if you are integrated with the LMS, when I do post that score, it will go automatically to your gradebook for you. If you’re not integrated, that’s okay. You can still put all of your rubrics and forms in here and manage your scores through the GoReact side of things.
All right, so I am going to bounce into a different type here. So this is our standard assignment. Again, it can be done live, it can be done asynchronously, it can be done with multiple cameras in sessions where I have groups getting together and working together on conversations or presentations, doing speeches, et cetera, so you can have up to nine people logging in working together within the standard assignment. And you can also have just from one device, I can have multiple cameras if I’m in a lab or a classroom where I want to connect multiple devices to show multiple angles of an assessment.
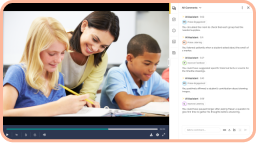
Now outside of the standard assignment, again, the feedback is going to be across the board the same, but I just want to show a couple different examples here. I’m going to log into one of my other accounts to show you what our comment only assignment looks like. Now, the comment only assignment is going to look actually very similar to what we saw with the standard assignment. It’s just going to be a different setup. So instead of having the student be the star of the show, they’re the ones who are recording to receive feedback. The comment only allows our instructors to be able to record or select a prompt that they want the students to see and engage with in any way, so this is great for best practice sharing, showing the students before they’re going to practice what that practice should look like. It also is great for analytics type of assignment, so having the student dive into a video and identify things that they’re seeing.
So this is an example of a sterile field setup that a student might see before they actually practice it themselves, and they can identify if they see any sterile breaks in there. They can leverage these markers, they can analyze the video, and they can identify specific things that you want them to look for. Now, any of the assignments can be shared with peers or individual private type of assignments. So this could be more of a discussion board where students are engaging with each other and asking questions, responding, or it can be more of a private analysis assignment depending on how you want the assignment to function. Now again, the same functionality in terms of feedback options you have down there as the students go through and ask questions, and you have the ability to add your rubrics and forms to this assignment type as well. So this is our comment only assignment.
Again, flipping the roles, allowing the instructor to be the one to record or select a prompt for the students to see for analysis purposes or just information sharing. And then our last one is called our stimulus assignment. The stimulus one is one that you can get creative with. It follows that same idea of putting students into a situation or a prompt, but the cool thing about the stimulus assignment is it actually records their reaction when they see that prompt. You can set this up more of a quiz so it’s recording them the first time that they see it, or it can be more of a practice so they get comfortable being in whatever situation that this is. But this is a great use case for programs that want to be able to see the student’s response to a situation that you’re putting them in.
This is an example of how a language program might use it with a interpretation style practice where they’re seeing a prompt and they’re recording the response on top of that. But we see it used across disciplines with all sorts of scenarios. I know I worked with a partner in Colorado Nursing program that they had the awesome idea to leverage this. In lieu of doing some of the written work, they would start putting prompts in as videos and having the students record their reactions, “As the nurse as you walk into the room and you see this taking place, what do you do?” And so again, you can get creative with it.
It essentially puts students into that critical thinking mind space and allows you to hear their thought processes as they’re in there. Now, in terms of feedback, again, same things across the board as we saw with the standard assignment. Now, that was again just an overview of some of the assignment types in GoReact. I want to turn the time over to Heather to dive into the weeds with some of the new library updates, how you can best manage that, templates that are coming, and then some uploading tips for your students.
Heather Lund:
Before we dive into that… Thank you, Sam. We do have a few questions that have come in. I’ve been answering some questions as well and sharing some resources. They were getting some really positive feedback on markers, but one of the questions that’s come in is, “From a design perspective, what would you suggest as a first learning activity using GoReact? And then where would you go from there? Is there a progression learning path you see most being successful?”
Sam Butterfield:
That’s a great question. A couple parts there, and Heather, you’re welcome to give your 2 cents as well. There’s a couple ways that I guess I’m taking that question. One way is, as the design perspective, what assignment type maybe gets used the most or the best one to start with? I would say the standard assignment is the most commonly used assignment type in GoReact, just that basic, “I need my student to be able to record themselves so I can see their skills, see where they’re at and do a performance assessment.” So that standard assignment is a great one. Now, if you’re looking into more of the weeds and saying, “As a design, what’s a great introduction type of assignment for students?” Then a lot of programs just to get them familiar with the platform before it is like a formal assessment or anything that we’d be looking to grade, do an informal introduction to the class and have them go through GoReact to introduce themselves, share a story about themselves, why they’re taking the class, what they hope to learn to get out of it.
That is a great way to allow students in a low stakes assignment to get used to what it’s like to be on camera if I’m sure they are already with other courses, but to be on camera, to interact with the GoReact platform and then to play around with some of the features when it comes to giving feedback. So that’s one thing we will typically suggest, is just a low stakes assignment, whatever it is, just to let them get familiar with it. And then after that, obviously just depending on allowing them to maybe put a space in there for them to practice, for them to start working on specific things and then you can do more of an assessment type of assignment. I don’t know if I’m understanding or answering that question totally correct. That’s just how I took it. So if there’s a follow-up needed there, feel free to throw something in the chat. Heather, did you have any other thoughts or another question you wanted to talk through?
Heather Lund:
We do have another question that’s come through as well. I think from my perspective, we do like using an introduction. It’s a low stakes assignment. It’s a great way not only for the instructor to become familiar with GoReact, but also for the learner to become familiar with GoReact.
Sam Butterfield:
Totally.
Heather Lund:
So that is one that is commonly used as well. Another question that’s come in, “When using GoReact as a start of class introduction discussion board, are you able to record your own introduction video as an example, student, and show them too how you go into your own video and provide feedback and the video stays so they can give feedback to you?” So that is one question that Deborah has asked.
Sam Butterfield:
Awesome. So Deborah, just again… And Heather, I am not seeing it in front of me, so I’m making sure I’m understanding that correct. As part of an assignment can I go in, as the instructor, record what that assignment submission should look like, and then even just sharing your screen and opening up the video so they can see the feedback? I think that’s how I’m understanding it.
Heather Lund:
That’s how I’m understanding it, yes.
Sam Butterfield:
Okay, awesome. So Deborah, the answer is, yes. You can go through on any of the assignments I can… Oh, I’m not sharing my screen. Sorry about that. Let me pull that back up. On any of the assignments, I can go through and I can start the activity myself, so I can record something for… Oh, let me not do a stimulus so we don’t hear a bunch of stuff coming on while we’re talking. On any of the assignments I can start the activity and I can record an example video for the students to see what that should look like. So I’m going to hit continue here. Now, I know I flew through there when I hit start activity, we’ll just ask you for a title. Again, if you’re going through the LMS, it will pull all that information over in terms of who you are and what you’re doing.
It will pull up any instructions that you’ve left, so if you want to do a video instructions, giving them instructions of what to expect within the assignment, you can do that as well, or just written instructions. Once you’re here, once it checks microphone, camera, make sure everything’s working properly, you’ll hit this screen where you can record a session yourself. Now, you do have the option to share your screen as well. I’m going to take you here into a little inception where we’re seeing dreams on dreams, on dreams, but this is an example of me sharing my screen, pulling up GoReact, talking through the feedback option, so you can absolutely do this. You can also do this outside of GoReact if you wanted to with the recording itself and then upload it as a submission as well, either way works great. Once you’re done, hit finish and your example video will be there in the assignment. Heather, any other thoughts on that question?
Heather Lund:
Well, as it pertains to the specific use case Deborah’s asked about for students watching and engaging with your video from that student perspective, I think that’s a great way. We do also have a feature recording instructions that some use as well. So as an instructor you can record your own video as a recording instruction just in that introduction example, but it could be used in other ways as well, and then the students would all go in and see your video when they go to start the assignment, so it’s just an optional feature that could be used but not interacting with the video like the students are in a peer review setting. There is one more question that I thought would be great answered live because others may be wondering the same thing. James has asked, “If you want your students to do a peer review, do you use the standard?”
Sam Butterfield:
Yeah, James, great question. So as I mentioned on any of the assignment types, you can leverage peer review on any of them. We have a couple different options in terms of the interaction itself, so open peer review would be more of that discussion board versus closed peer review, which would be more of a, I as the submitter could see everybody’s feedback, but my peers can’t see each other and engage with each other’s feedback. So it’s just a little bit more private for the student who’s submitting it. Either option, it all depends on what you want that initial recording to be. So for example, in the standard one, if I want a student to record their practice and then I want their peers to be able to give them feedback, yes, that standard assignment is the great way to be able to do that. Or if I want to show a video for the students and have them interact with it with peers, then the comment only might be a better way to be able to do that, but either way, if those peer options are available on any of the GoReact assignment types.
Heather Lund:
Thank you. We have one more question. And Lisa has asked, the second part of the question, and I believe it pertains to maybe just the introduction and recording is, “Is there a lesson building pathway?” And she has confirmed that yes, it is part of that introduction assignment. So is there a lesson building pathway?
Sam Butterfield:
I’ll be honest, Lisa, you’re way smarter than me. I’m not sure if I totally understand the lesson building pathway, what that entails. I will answer it to the best of my knowledge where the way that GoReact is set up is for scalability. So for example, if I’m going through and I’m creating assignments, there is the option to either build something from scratch or to… Thank you. That’s very nicely Lisa. Build something from scratch or copy something that you’ve already created. So if I’m building out shells, I can copy over. Once I’ve created assignment types, I can copy those over and build those out. Now, I’m not sure if that’s what you’re looking for, that ease of use or if there’s something else. So it might be a follow-up, or Heather, maybe you know a little bit deeper as to what that lesson building pathway looks like.
Heather Lund:
I think I’d like to learn some more, Lisa, as well to better help you or answer questions if it’s different from what Sam had suggested.
Sam Butterfield:
Either way, we’ve tried to make it as simple as possible to build assignments out in GoReact, so there is a step-by-step, “This is how you do it,” and everything has an explanation as to what that means in GoReact. Now, we have a client success team as well as an AE team. We’re all happy to help. If you do have questions, there’s a ton of resources as well to help you just get started on that route. But again, Lisa, if we did not answer your question, please throw another question in there and we’re happy to dive deeper into it. Sounds great, Lisa. Thank you again.
Heather Lund:
We do have one-
Sam Butterfield:
[inaudible 00:29:56]-
Heather Lund:
… oh sorry, Sam.
Sam Butterfield:
… no, I was just… Heather, what else? Other questions?
Heather Lund:
Yes, we do have one more question, but I think it’s a great segue for what I was going to talk about for library and templates. So I’m going to share my screen. And the question that was asked is, “Are there any built-in resources to help me get started in creating really good learning activities in GoReact?” This is great. This is something that we’re expanding upon as well. Just like markers and rubrics are found in the library, the library encompasses shared resources. You can create assignments, documents, videos, anything that can be shared, whether it’s your own space or shared within your program, it can be added to the library as well. But in addition to you creating your own library items, so if I open up the library here, I’m going to see collections. Now, some of you may have already seen and utilized our free templates option. This collection here, it’s free templates. It is a growing resource, and when I come to the library outside of creating an activity, it’s going to show me all of the content types options here.
Within free templates, we do have folders allowing you to find those resources that are most applicable to you. And then again, this is a growing resource and we are working, we should be sending out a link for you to fill in as well if there are some recommendations or suggestions on things that you would like to see included. Now in our free templates, if I come to rubrics as an example, and through K-12, we do have some rubrics that are already pre-created for you. This is a good starting point, a great way to maybe use and modify to meet your existing or match and align with your existing rubric. So we have already put in a lot of legwork to create some of these resources. Again, found within the free template option within the library. In addition to rubrics, you’ll see as we, again, look through the content type, we do have some resources here that are already available.
If you wanted to take a look at any of those free resource items, you can simply select and preview, and then you can hover over to see what each of these particular markers identify or represent. If you would like to use a marker set, modify it for your own, just simply use the three dots to copy. And copy is allowing you to again, modify, make your own version of that specific marker set without going to the work or the additional work of creating it on your own. So I can copy and it’s copying it from the free template library, and I can then select which collection I’d like to save it to. Each of you would have a collection for your institution. That’s that shared library space where you can collaborate with your team. Everyone within GoReact would be able to see those resources, and then you would also have access to My Collection. That’s your individual library.
You can also create collections if you’re sharing with a small group or specific members, but by default you would see a shared library space for your institution as well as My Collection. So as you’re copying it over again, you determine where you would like to save that and you can create your own folders. So more organization, ease of use, ways to find those resources, whether you’re going in and creating those resources on your own or using those free template options as a starting point for you. All right, and you can create additional folders as well. Once I save, now that resource is available for me, and I’ll come back over here and it’s right here, now I can edit so I can make the appropriate changes. Maybe not all of these apply for our program, but I wanted to have a good starting point, or I wanted a good example or a reference that I could use. Now because this is my own version, I can come in and I can remove, as an example, by selecting the X to remove, I can also add additional marker options.
And I will also state… So again, I can always edit. I can come in and create my own, but those free template options are a great starting point. We do have assignment options here as well. So rubrics, markers, assignments, and you can also create and share those resources. I would recommend it, not everyone on your team who’s using the same marker set or rubric needs to go in and create their own. There’s no need to do that. Actually, it’s better to have someone going in and creating and managing it. You want to make sure that it’s up-to-date, current, but it also allows you to pull a rubric report and make sure that whether it’s for a single assignment or over time, when that one single resource is used, that you’re getting that accurate data and it’s consistent for all of your team, so the library is a great option. There are a few questions coming in. I’m not sure if they relate specifically to the library, but we can continue to talk through this if you do have questions.
Let’s see. I don’t believe any of these are specific to the library, but I can certainly show more if there are questions specific to the library, or we can talk about your questions as well. I will show you, again, this is just coming to the library. From GoReact, you would be able to see this on your LMS site as well. This is opening it up to view all content types when you’re building an activity. It would take you specifically to that content type within the library, but give you access to all of the collections as well. If you have an activity that you’d like to use as an example, I’ll come into a folder and I have activities, I can select the three dots and I can also…
Let’s see, I can select the three dots, and I can download the participant rubric report. Someone was asking about data. I can also copy to the library. So copying an existing activity to the library, again, making a consistent structure, consistent rubric, markers, all of that information is going to be the same ease of use, ready and available for your team to simply select when they’re creating those activities or assignments to just select that library item and then have everything pre-populated and ready for them to go. All right.
Sam Butterfield:
Heather, there was a question from Tammy in the chat just saying, “If I cannot create my own template, is that something that I would need to check with my program?”
Heather Lund:
Yes, I would certainly talk to your program, lead, your coordinator and see if there isn’t an existing resource that you can leverage in GoReact. Ask if you can create that or if someone else can create and make that available for you and for your team.
Sam Butterfield:
And as part of that, again, please keep submitting your questions. Heather, you can keep going. I just wanted to remind people to keep throwing [inaudible 00:38:47].
Heather Lund:
No, that’s great. So I can stop sharing, but I do want to… Well, I’ll keep sharing and I’ll show you. We do have this help option that is available as we’re segueing and I’m talking about students and just some uploading, just reminders for students. There are various ways that students can submit, recording directly in is our most recommended option. It is a direct access or submission into that GoReact assignment whether you’re using your LMS or goreact.com. It’s again, that single access point. You don’t need to worry about recording on your device, having enough storage space on that device, uploading and remembering to upload. So again, whenever possible it is recommended to record that submission directly into GoReact.com or your LMS, but that’s submission. Excuse me.
If you are recording on your device and uploading, just a few reminders, it is right now a two gigabyte file size limit. It will work. We do have resources to assist in either starting and recording at a lower resolution or compressing your file. And you can find and share those resources or the information with your students as well. It can be found here under the help. We also have our help page with all of our resources, and you can find resources here based on keyword. Within the same space, there is a contact us. We do want students to contact our support team if there are technical questions or concerns. That’s what our team is here for. You don’t need to be the ones troubleshooting or assisting, whether it’s uploading or can’t get their webcam to work, or there’s some other technical issue that our support team can assist with, please ask students and remind students to work with our support team to resolve those technical questions. All right.
Sam Butterfield:
Absolutely. Thank you, Heather. And to everyone who’s out there, just remember, I understand, we understand that anytime you’re working with a new tool, there’s going to be hiccups, there’s going to be things that you’re trying to figure out. Please remember, you’re not here doing it alone. We have an amazing client success team. We have an amazing partnership team and your AEs that you’re working with as well are awesome. So please ask questions, reach out if there are ever any issues, “I can’t find something, I can’t do this,” let us help. That’s what we’re here to do, and our support team is outstanding as well, so if there are any technical issues, they are very quick at addressing that and being able to find responses very quickly. So I am seeing one more question. We’re doing okay on time. So the question from James regarding licensing… James, that is a great question.
There are a number of different options when it comes to licensing that you can work through, whether the university is able to support it as a campus tool, whether the program itself just wants to purchase access for the students or whether the instructor wants to purchase access for the students or the student’s purchase access. There’s so many different ways that you can leverage GoReact as well as through partnerships and other relationships that we have, so a lot of different options for you. Please reach out to us at GoReact to answer any questions. Our sales team will be able to walk through, ask you some questions to better understand where you’re coming from, how many students we’re working with, all that information that we need to know to guide you through the best pathway of gaining access for you and for your team.
So again, reach out to us here at GoReact. We’re happy to help talk through all the licensing options. In the last few minutes, are there any questions, anything that we left? I’ve seen a lot of thank-yous. Let me say, no, thank you. Thank you for joining us. We appreciate you either using GoReact or exploring GoReact with us today. We love working with our partners. You’re absolutely the best thing about GoReact, so thank you for being part of this team.