In video assignments, background noise includes more than auditory distractions. It also includes visual distractions because wallpaper and cluttered bookshelves can be loud, too.
Worse than distractions, being unable to see, hear, or understand what’s on your screen disrupts the flow of teaching and learning.
That’s why the newest product updates in GoReact focus on learning. The improvements include Background Blur plus nearly 50 accessibility enhancements for users with vision, hearing, or cognitive disabilities. Keep reading to learn more about these updates.
Background Blur
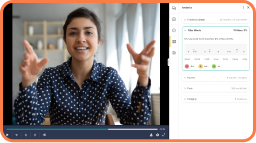
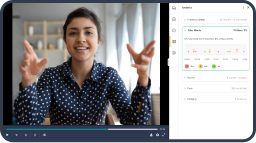
When using Google Chrome or Microsoft Edge, any GoReact presenter can now use Background Blur to obscure their surroundings while keeping their presentation in focus. This enables users to minimize distractions and maintain privacy.
How to use it:
- Open the “Media Settings” gear icon in the recording window.
- Select “Blur background” next to the camera. (If you have multiple cameras enabled, the icon will appear next to the default/primary camera.)
- Select “Do not blur background” if you decide to turn it off.
Accessibility Enhancements
At the start of 2021, GoReact worked with consultants at Tenon to complete an in-depth accessibility audit. As part of our ongoing commitment to accessibility, we identified areas for improvement and released nearly 50 product enhancements throughout the summer.
Here are some noteworthy accessibility updates:
- Color contrast. We increased color contrast and added a high-contrast border to allow users with visual impairments to more easily see and discern text and UI elements.
- Zoom. We adjusted the GoReact layout to support using the zoom-in feature up to 400% and increasing the font size up to 200%.
- ARIA standards. We made many changes to ensure that GoReact complies with ARIA (Accessible Rich Internet Applications) standards. Interactions with buttons, links, dropdown lists, tabs, and tooltips are now optimized for assistive technology.
- Keyboard-only access. We made all drag-and-drop controls, scrollable areas, and more fully accessible for keyboard-only users.
- Screen reader improvements. Visually-impaired users have more reliable screen readers to navigate through GoReact seamlessly.
- Data validation error messages. To help users with cognitive disabilities, we clarified error messages for login screens, data entry fields, and file upload dialogs so they can better understand and fix issues.
- Navigational features. We implemented skip links, landmarks, and headings to make navigation easier from the keyboard.
To learn more about how GoReact improved accessibility for all users, view our new Voluntary Product Accessibility Template (VPAT version 2.4) that details conformance to WCAG 2.1 standards.